Inhalte
Anzeigen
1. Ziel des Projekts
Die Website für den Weltladen Wattenscheid soll:
- Informationen über die im Laden verkauften Naturprodukte bereitstellen.
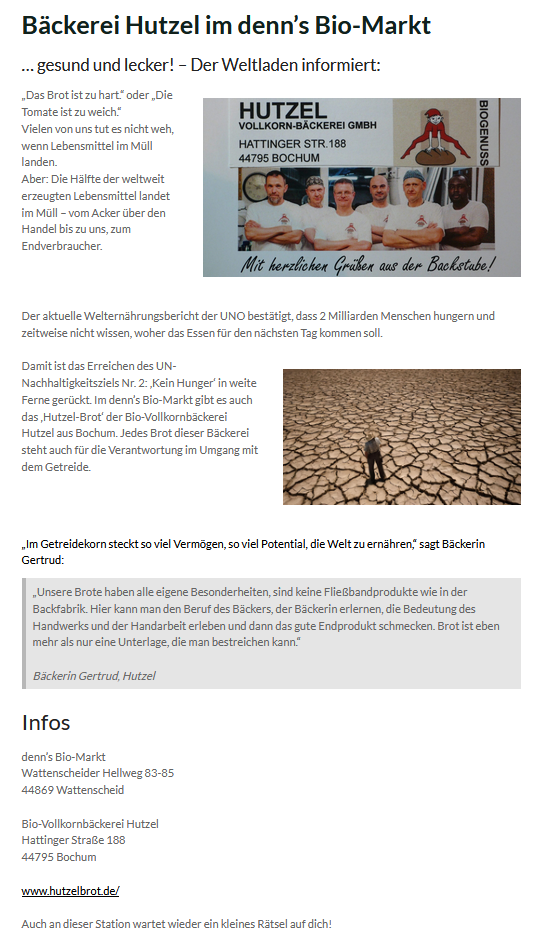
- Einen interaktiven Nachhaltigkeitsrundlauf in Wattenscheid präsentieren, der wichtige Stationen wie Kindergärten, Schulen, den Second-Hand-Laden des Roten Kreuzes, einen Bäcker und ein Reformhaus einbindet.
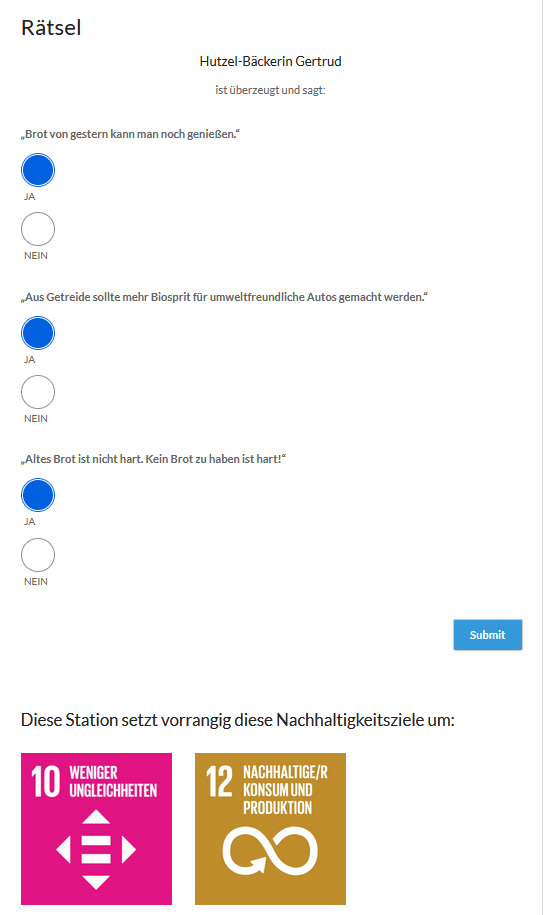
- Rätsel und Aufgaben enthalten, die Besucher lösen können, um mehr über Nachhaltigkeit zu lernen.
- QR-Codes integrieren, die an den Stationen sichtbar sind und die Nutzer direkt zu den entsprechenden Rätseln auf der Website leiten.
2. Zielgruppe
- Primär: Einwohner von Wattenscheid, insbesondere Familien, Kinder und Jugendliche, die an nachhaltigen Themen interessiert sind.
- Sekundär: Besucher von Wattenscheid, die den Weltladen und den Nachhaltigkeitsrundlauf erkunden möchten.
3. Anforderungen an die Website
3.1 Funktionale Anforderungen
- Informationsseite für den Weltladen:
- Beschreibung der Naturprodukte mit Bildern und Text.
- Öffnungszeiten, Kontaktinformationen und Standortkarte.
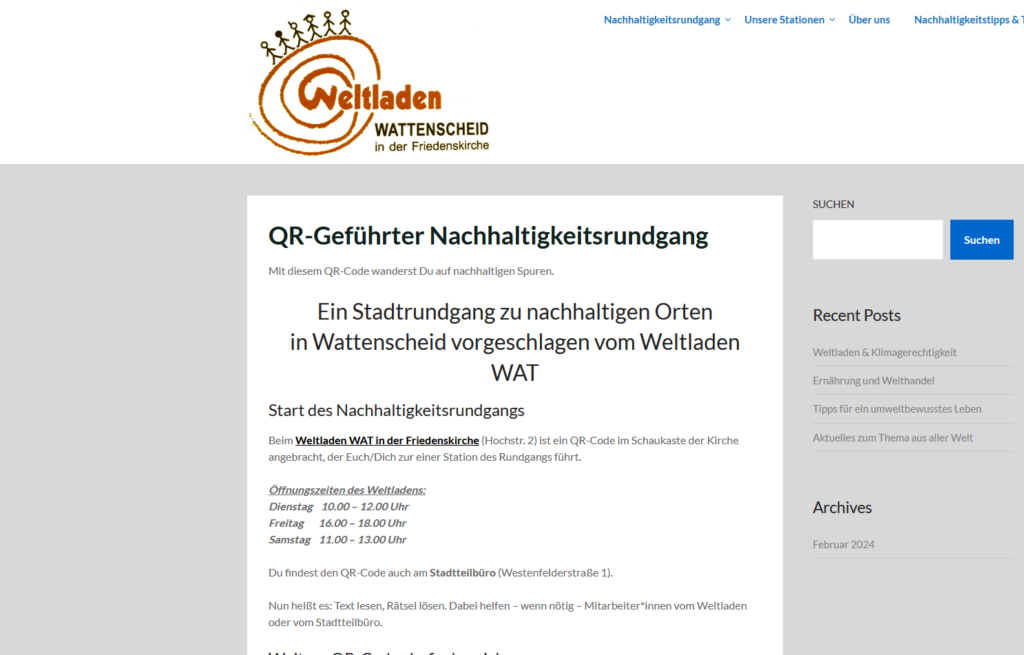
- Seite für den Nachhaltigkeitsrundlauf:
- Beschreibung der Stationen mit kurzen Infos zu deren Beitrag zur Nachhaltigkeit.
- Interaktive Karte, die alle Stationen zeigt.
- QR-Code-Unterstützung: Jeder QR-Code verweist auf die spezifische Rätselseite der jeweiligen Station.
- Rätselseiten:
- Pro Station eine individuelle Seite mit einem thematisch passenden Rätsel (z. B. Quiz, Bilderrätsel, Wortsuche).
- Erfolgsnachricht nach dem Lösen des Rätsels.
- Benutzerfreundlichkeit:
- Responsives Design (optimiert für Smartphones, Tablets und PCs).
- Barrierefreiheit, um alle Nutzergruppen einzubeziehen.
- Integration von Social Media:
- Verlinkung zu den Social-Media-Kanälen des Weltladens.
3.2 Nicht-funktionale Anforderungen
- Performance:
- Schnelle Ladezeiten, auch bei Nutzung auf mobilen Geräten.
- Sicherheit:
- SSL-Verschlüsselung für die Website.
- Schutz der Rätseldaten und Benutzerinteraktionen vor unbefugtem Zugriff.
- Skalierbarkeit:
- Möglichkeit, später neue Stationen oder Rätsel hinzuzufügen.
- Wartbarkeit:
- Einfache Aktualisierung der Inhalte durch das Team des Weltladens.
4. Anforderungen an das Scrum-Team
- Rollenverteilung:
- Product Owner: Vertreter des Weltladens, der die Anforderungen priorisiert und die Vision kommuniziert.
- Scrum Master: Verantwortlich für die Einhaltung des Scrum-Prozesses und die Förderung der Teamarbeit.
- Entwicklungsteam: Entwickler, Designer und Content-Manager für die Erstellung der Website.
- Zusammenarbeit:
- Regelmäßige Sprint-Planungsmeetings, um die Anforderungen und Prioritäten festzulegen.
- Tägliche Stand-ups, um den Fortschritt zu überprüfen.
- Sprint-Reviews zur Demonstration der Fortschritte gegenüber dem Product Owner.
- Sprint-Retrospektiven, um den Arbeitsprozess zu verbessern.
5. Anforderungen an die Technologien
- CMS:
- Nutzung des Content-Management-Systems WordPress für Flexibilität und einfache Wartung.
- Interaktive Karten:
- Einbindung von Google Maps oder Leaflet.js für die Darstellung der Stationen.
- QR-Code-Integration:
- Generierung von QR-Codes für jede Rätselseite, die an den Stationen angebracht werden.
- Responsives Webdesign:
- HTML5, CSS3 und JavaScript für die optimale Darstellung auf verschiedenen Geräten.
6. Projektumfang und Meilensteine
- Sprint 1:
- Erstellung des Grundlayouts der Website.
- Informationsseite für den Weltladen.
- Sprint 2:
- Entwicklung der interaktiven Karte und der Nachhaltigkeitsrundlauf-Seite.
- Sprint 3:
- Integration der Rätselseiten und Verlinkung über die QR-Codes.
- Sprint 4:
- Testphase und Feedbackrunde.
- Optimierungen und Finalisierung der Website.
- Sprint 5:
- Veröffentlichung der Website.
7. Herausforderungen und Lösungen
| Herausforderung | Lösung |
|---|---|
| Erstellung der interaktiven Rätselseiten | Zusammenarbeit mit Pädagogen oder Experten für Kinderbildung. |
| Integration der QR-Codes | Nutzung von kostenlosen QR-Code-Generatoren und Testläufen vor Ort. |
| Schnelle Umsetzung | Einsatz eines einfach zu bedienenden Tools wie WordPress oder Squarespace. |
| Nutzerfreundlichkeit und Barrierefreiheit | Fokus auf klare Navigation und barrierefreies Design. |
8. Die Website Weltladen Wattenscheid
Das Scrum-Framework bietet durch seine iterative Arbeitsweise die ideale Grundlage, um die Website für den Weltladen Wattenscheid erfolgreich zu entwickeln. Die enge Zusammenarbeit im Team und die kontinuierliche Einbindung des Product Owners garantieren, dass die Website den Anforderungen entspricht und den Nachhaltigkeitsgedanken bestmöglich vermittelt.